
WordPressのテーマは無料のcocoonを使っているけど、有料のswellというテーマとは比較するとどう違うのだろう。有料テーマにするメリットはあるのかな。
このようにお悩みの方に、これまでcocoonとSWELLの両方使用した経験のある僕が解説します。
- WordPressテーマ「SWELL」(有料)と「cocoon」(無料)の比較
- WordPressテーマ「SWELL」(有料)に向いている人
- WordPressテーマ「cocoon」(無料)に向いている人
当ブログはSWELLを使用しております。
WordPressテーマ「SWELL」(有料)と「cocoon」(無料)の比較
デザインの比較
有料テーマと無料テーマのデザインの比較について、特に重要なところをピックアップしてご紹介します。
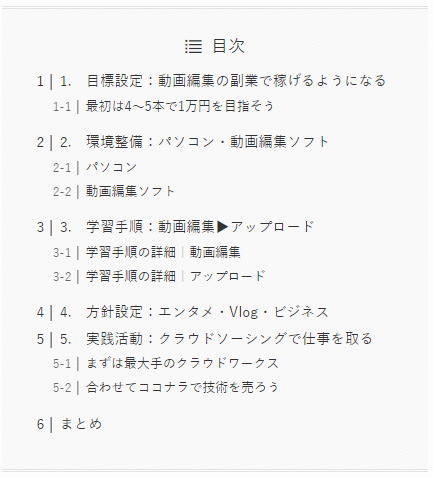
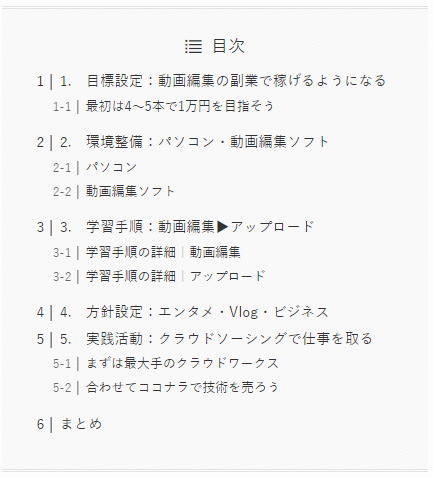
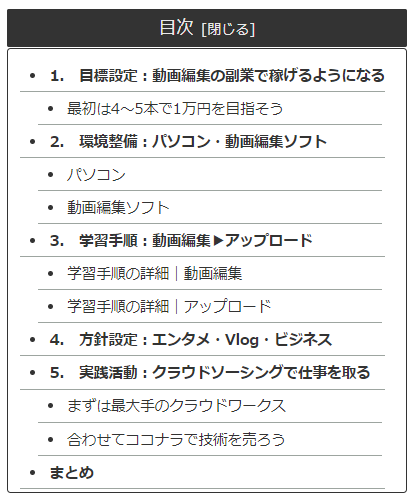
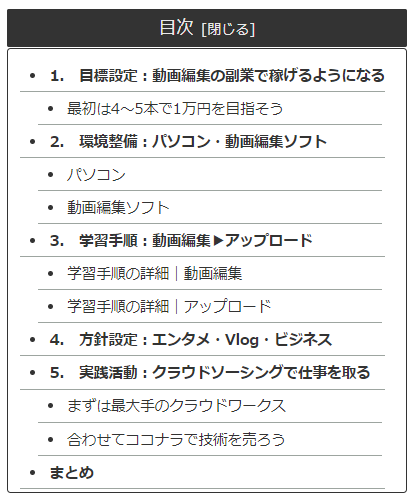
SWELLとcocoonの目次の違い




目次の見やすさはどちらも見やすいと思っています。両方とも見出し2の後の見出し3においてインデント(左側にスペース)があり、見出しの親子関係がわかるようになっています。
違う点としては以下があります。
・目次横のアイコンの有無
・見出しが順不同か順序が記載されているか
私はすっきりした見た目が好きなので、SWELL推しですが、ここは好みの問題かなと思っています。
SWELLとcocoonの見出しの違い




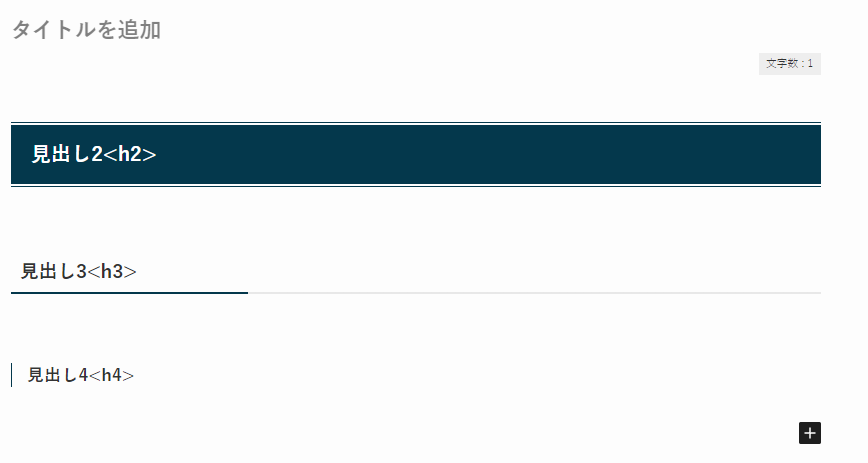
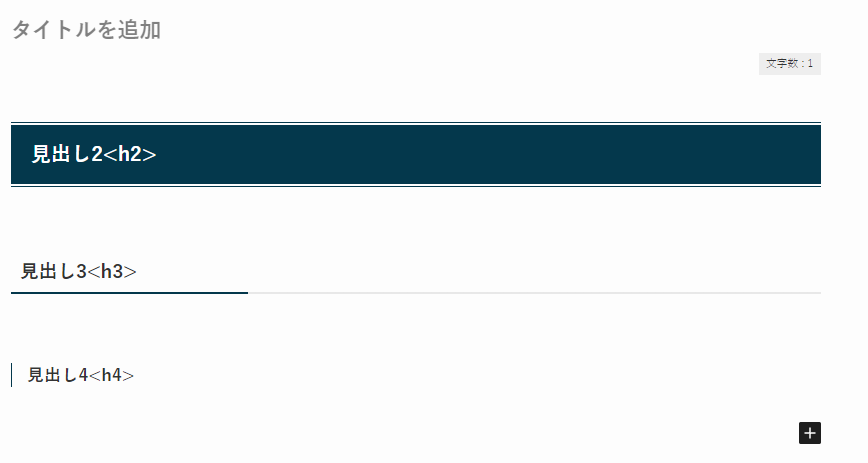
見出しデザインについては、見出し3以降が大きく違います。具体的に違う点は以下です。
・SWELLは見出しのデザインで親子関係が一目でわかる。
・cocoonはどれも横タイプの見出しで、親子関係が少し分かりずらい。
正直僕はこの見出しのデザインもSWELLに移行するきっかけになりました。皆さんの感性ではどう感じますでしょうか。
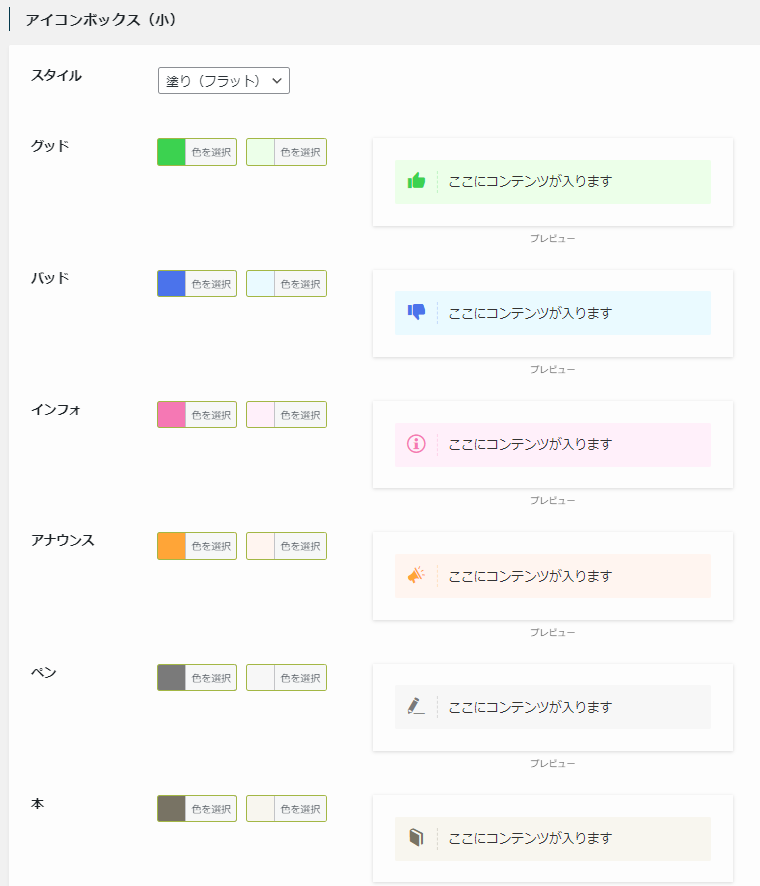
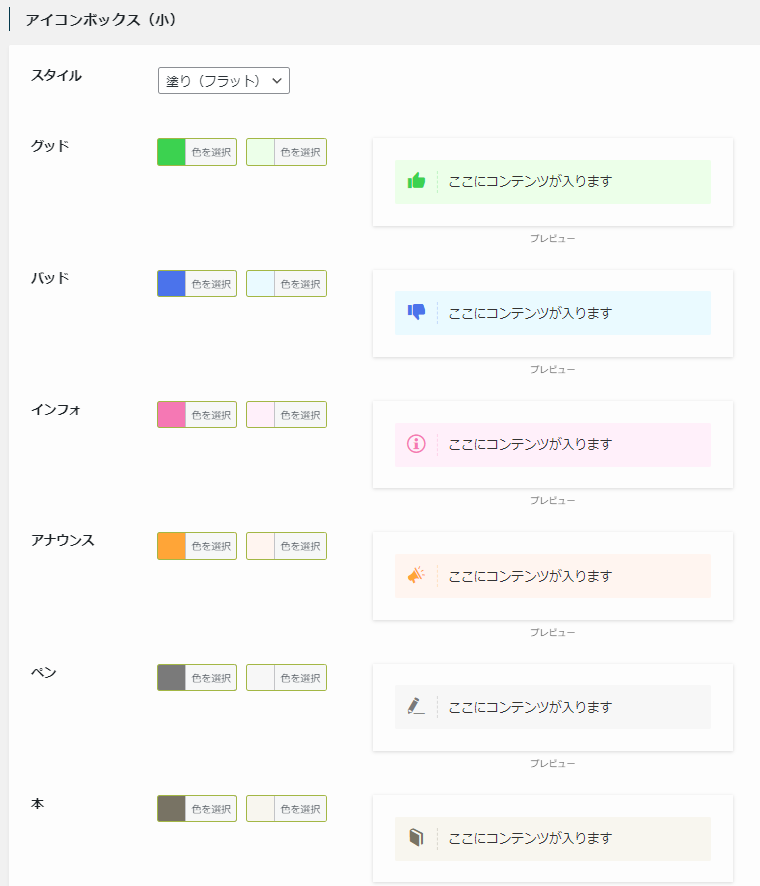
SWELLとcocoonのテキストボックスのデザインの違い




SWELLのテキストボックスは分かりやすいアイコン付きのもので、色も自由に決められます。普段使う色設定をしておけば、簡単に使うことができます。
一方cocoonのタブボックスはデザインは良いのですが、SWELLより用意されている種類が少ないです。
・初期のデザインセットの種類が大きく違います。
機能の比較
機能面ではどちらもワードプレステーマなので、大きくは違いません。
その中でも重要なポイントをご紹介します。
レスポンシブデザイン
これはどちらも対応しており、SWELLおよびcocoonの両テーマともモバイルフレンドリーとして評価されていました。
.png)
.png)
AMP
両テーマともGoogleが推進するAMP(Accelerated Mobile Pages)、つまりページを高速表示させるためのプログラムに対応しています。
このように重要な点は両テーマとも抑えており、初心者の方でも安心して使用することができます。
WordPressテーマ「SWELL」(有料)に向いている人
それではここで、Wordpressテーマ「SWELL」(有料)に向いている人はどんな人なのか説明します。
WordPressテーマ「SWELL」(有料)に向いている人
WordPressテーマ「SWELL」(有料)に向いている人は具体的に以下に示す人です。基本的にはブログで収益を上げたい、PV数が上がれば収益化をしていきたいなと思っている人です。
- ブログやアフィリエイトを本気でやりたい人
- CSSスキルが無い人、CSSを勉強するリソースを使いたくない人
- SEOを考えた記事執筆にフォーカスしたい人
それでは上記項目をそれぞれ解説していきます。
ブログやアフィリエイトを本気でやりたい人
ブログやアフィリエイトを行う上で、機能面は「SWELL」、「cocoon」の両テーマとも条件は満たしています。
しかし、自分の記事を読み続けて欲しい場合、読みやすいデザイン性が重要になってきます。ブログで稼ぐためには読者には長く滞在してもらった方が成約率が上がる可能性が高いからです。
全く同じ文でも、デザインの違いによって読みづらくなってしまうともったいないですよね。



どうせ書くならプロが作った綺麗で見やすいデザインが良い!
CSSスキルが無い人、CSSを勉強するリソースを使いたくない人


SWELLのテーマはデフォルトで見出しや行間、テキストボックス等が洗練されていますので、基本的にCSSをカスタマイズしなくてもそのままお洒落で読みやすいブログが作成できます。



デザインを勉強するには時間がかかるなあ。
Webデザイナーとして副業を行いたい人は別として、自分が使用するブログだけを考えるのなら、勉強するリソースは無駄ですよね。
SEOを考えた記事執筆にフォーカスしたい人


これは前述した「稼ぎたい」と合わせて考える必要があります。
ブログアフィリエイトはただでさえブログ開設から始まり、ジャンル選定やキーワード選定、画像圧縮、文章構成の検討、記事執筆、SNS運用とやることが多いです。
その中で省けるものってなかなか無いのです。
少なくともブログデザインに関して考える時間くらいは減らした方がいいと思います。



効率的に稼ぐには、必要な投資もあると思うんだ。
プログラミングができる僕でさえ、お客様に納入しないブログは、お金払ってでも時間を費やしたくないです。
WordPressテーマ「cocoon」(無料)に向いている人


WordPressテーマ「cocoon」(無料)に向いている人
WordPressテーマ「cocoon」(無料)に向いている人は具体的に以下に示す人です。
- ブログやアフィリエイトで利益を求めていない人
- HTML/CSSスキルがあって、カスタマイズできる人
それでは上記について詳しく解説していきます。
ブログやアフィリエイトで利益を求めていない人


収益を求める、つまり多くの人が訪れ、多くの人の心を掴んで購買を促す必要が無い方はcocoonで全く問題ありません。
ブログでの読者の滞在時間を上げるためには、文章の魅力だけでなく、読みやすいデザイン性が必要です。文章の装飾の種類の多さや、ブログ内の記事から記事に遷移する際の導線の配置がフレキシブルに出来ることは読者が快適に滞在することに寄与します。
カフェで例えると、騒音が少なくて、広々と開放的で、椅子が低くて、温度管理が行き届いていて、軽食も食べられるようなところだと思わず長居してしまうと思います。
ブログではごちゃごちゃしたデザインではなく、読みやすい見出し、装飾があり、気になる記事が探しやすく、このブログで全て賄えるなと思われるのが最適だと思います。
HTML/CSSスキルがあって、カスタマイズできる人
HTML/CSSスキルがある人はどのようなテーマでもカスタマイズ可能なので、わざわざ有料テーマを購入する必要はありません。
しかし、一文字でも間違えていると表示されないのがプログラミングの怖いところ。
そこまで自信がない場合はおすすめしません。
調べながらCSSを触っても構いませんが、上手くいかずトラブルシューティングする際、解決方法が分かるものは調べても出てこないことが多いです。
まとめ
今回比較した「SWELL」と「cocoon」において端的にまとめますと、操作性と利益の向上を目的とするのなら、swell一択かなと思います。
ブログで稼いでから有料テーマに以降しようとすると、cocoonで設定した広告タグ(アフィリエイトタグ)を引っ越しするのに、全ての記事で確認が必要になるからです。
また、cocoonのcssデザインの枠などもswellで完全対応していない場合があるからです。
引っ越しを見据えているのなら、早いに越した事がないです。







コメント