
「Webデザインを独学で学びたいけど、どこから学べばいいの?そもそも独学でWebデザイナーになれるの?」
このような方に向けて、
完全初心者だった僕が独学でWebデザインを学びお仕事としてWebデザイナーをできるようになった方法を徹底解説します!
本記事を読めば、Webデザイナーとして一つ目の成果
既存サイトの模倣
までの道筋が分かります。
Webサイトの作成ができるようになって、1件10万円以上の単価を狙える仕事を取りましょう!
それでは本編をどうぞ。
- 結 論:作りたいHPを見つけて作り始めることが大事
- 学び方:HTMLとCSS【5STEP】|既存サイトの模倣まで
- 注意点:最初はコードの綺麗さとか関係ない
結論:作りたいHPを見つけて作り始めることが大事
とにもかくにも、「やりたい!」と思う気持ちをいかにキープして勉強できるかが重要になってきます。
そこで邪魔なものは排除するべきです。
例えば以下です。
- 「こうあるべき」と、他人の声を聞いて型を決めること
- 「コードが幼稚だと恥ずかしい」と思うこと
- 「やらなきゃ」と毎日PCに向かう行為
もう、独学なんだから、一番のメリットである
を無くしちゃったらダメだと思うんですよ。
絶対続かない。
好きなものを作って自己満でほっこりすれば良いのです。
他人のダメ出しとか、理想論は置いておいて作りたいものを決めて、取り掛かりましょう!!!
コーディングを書くときに必要なツールは以下になります。


VSCodeはWEBデザイナーが使うHTML、CSS、JavaScript、JQuery等、様々なプログラム言語が使えます。かなり使いやすいので、おすすめです。(プロも使ってます。)
てことでソフトをダウンロードしたら、
- HTMLを書く
- CSSを書く
これをやります。
・「こうあるべき」は気にしない!
・独学の最大の武器は自由
学び方:HTMLとCSS【5STEP】|既存サイトの模倣まで
実際、Webデザイナーとして
- 「既存WebサイトのHTML/CSSが読める
- ゼロからWebサイト作成(javascriptを使わないもの)
のレベルって、そんなに大したことないです。(笑)
期間で言うと、2カ月~3カ月。
時間で言うと、60時間くらい勉強したらできます。
というか、作りながら覚えるのが一番早いです!!!
試しに、僕の覚えた流れをトレースしていきましょう!
- STEP1 コーディングソフトの導入【無料のもので十分】
- STEP2 プログラムってどんな感じか触ってみよう
- STEP3 出力してみよう
- STEP4 模倣したいサイトを探しに行こう
- STEP5 Webサイトを模倣する
STEP1 コーディングソフトの導入【無料のもので十分】
先ほど紹介したVSCodeですね。ダウンロードしましょう。
STEP2 プログラムってどんな感じか触ってみよう
HTMLとCSSは書き方がありまして、特にHTMLは「お作法」があります。
でもこんなのまだまだ覚えなくて大丈夫です!
全部ぶっ飛ばしましょう!
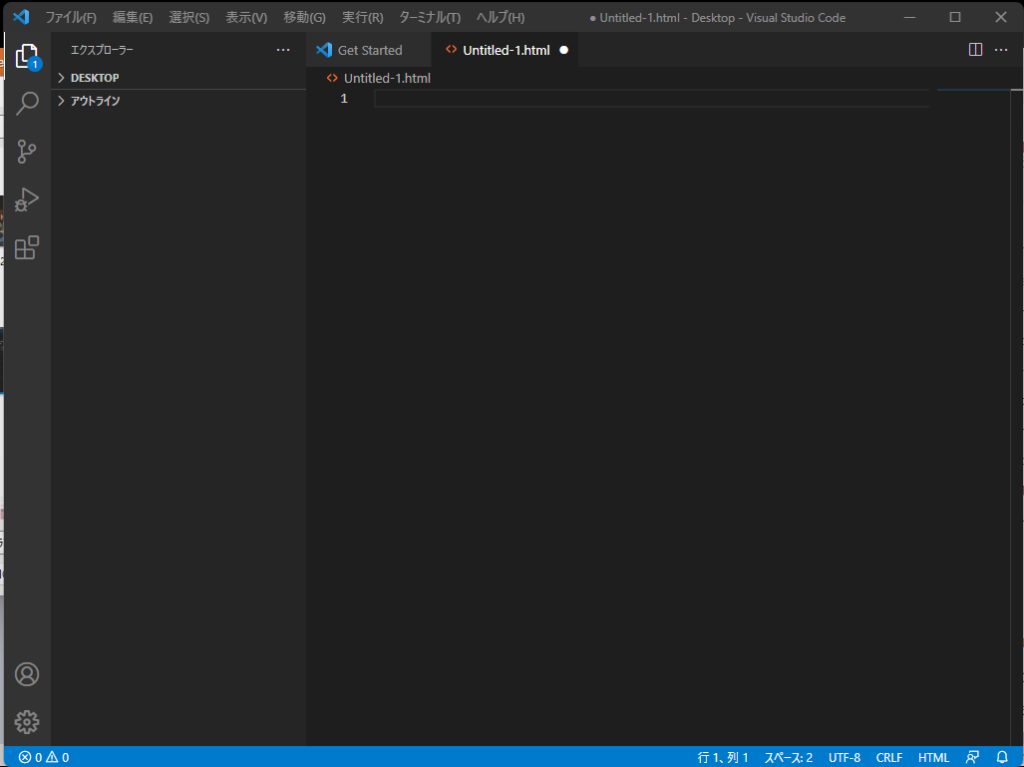
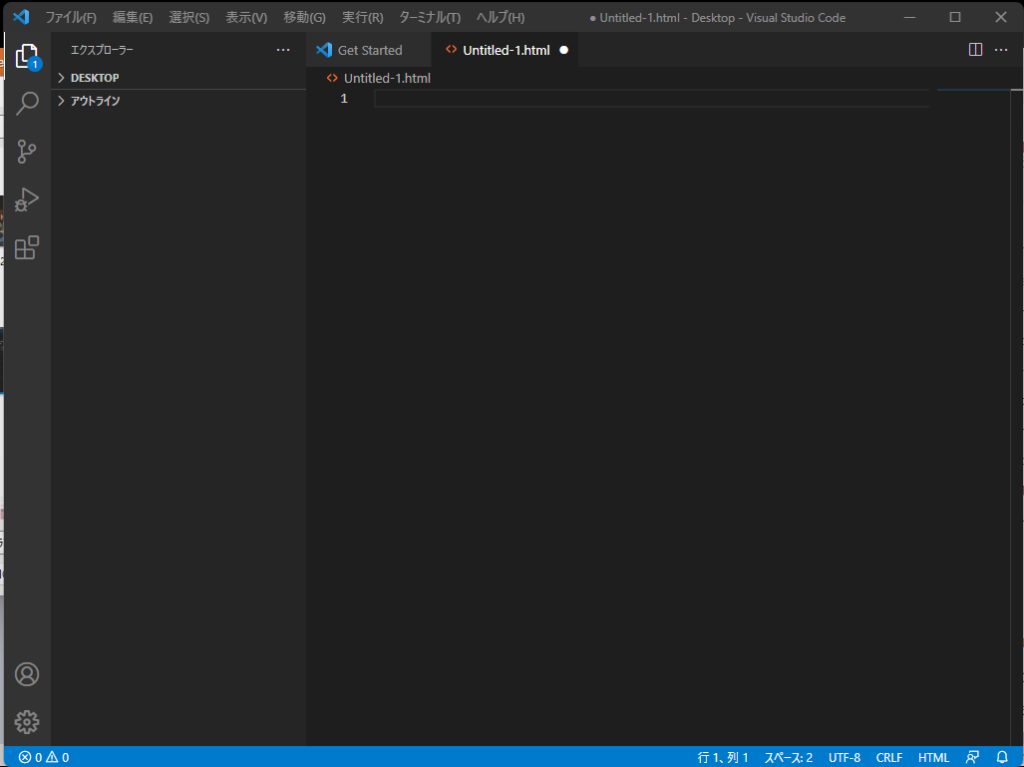
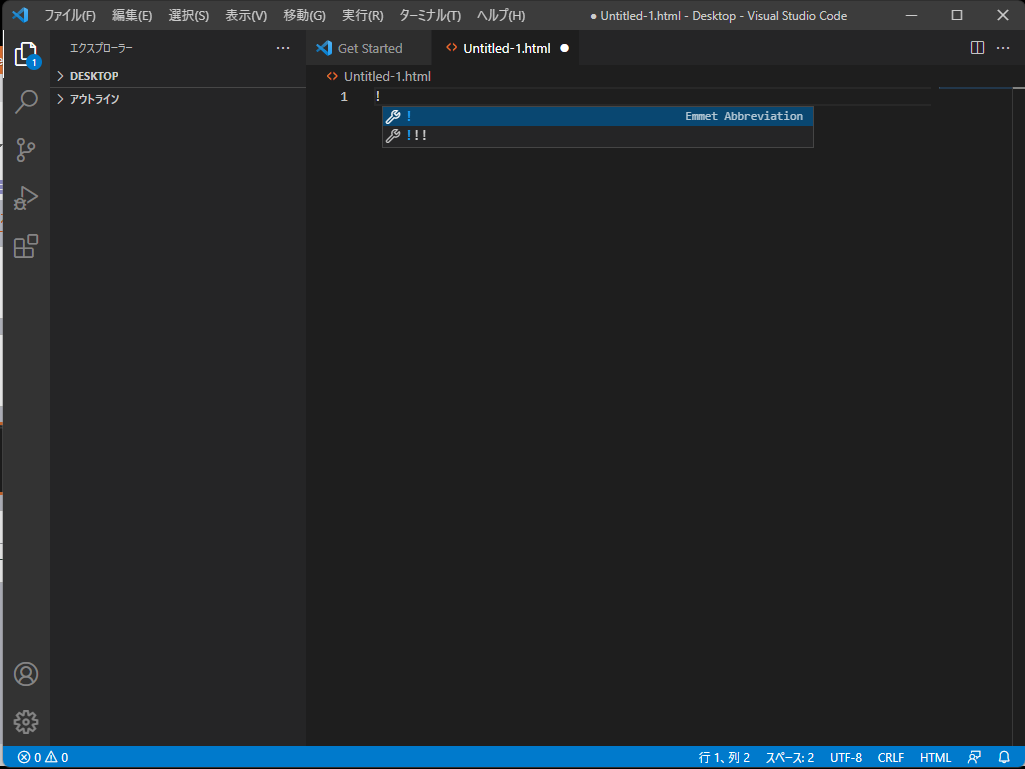
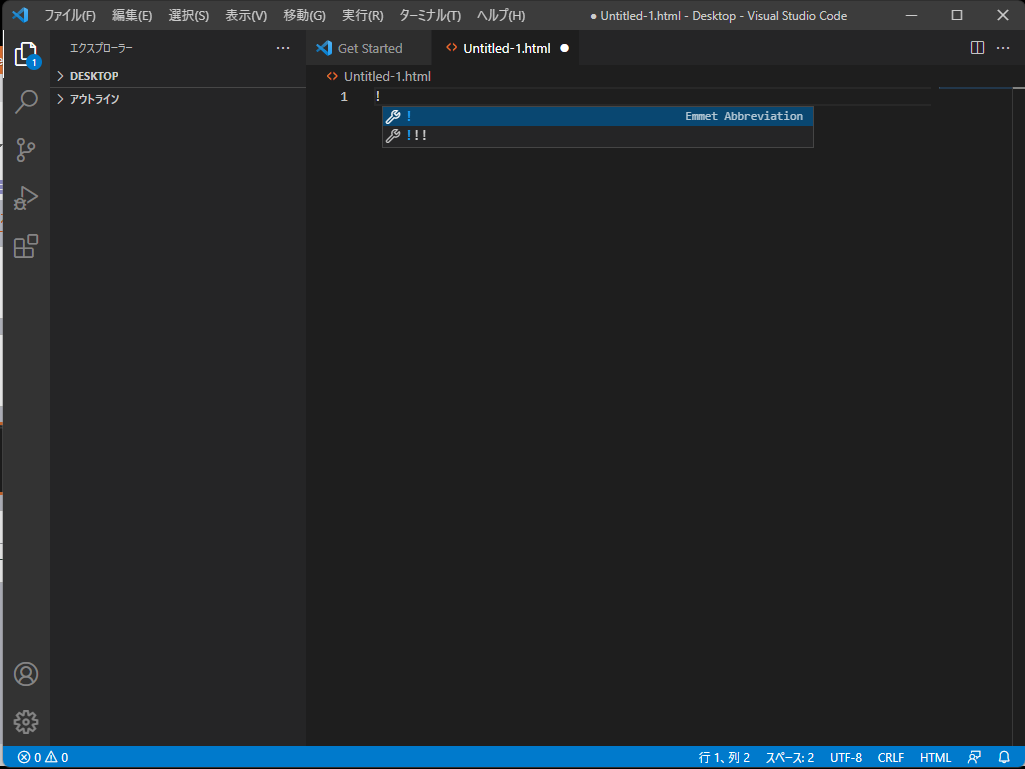
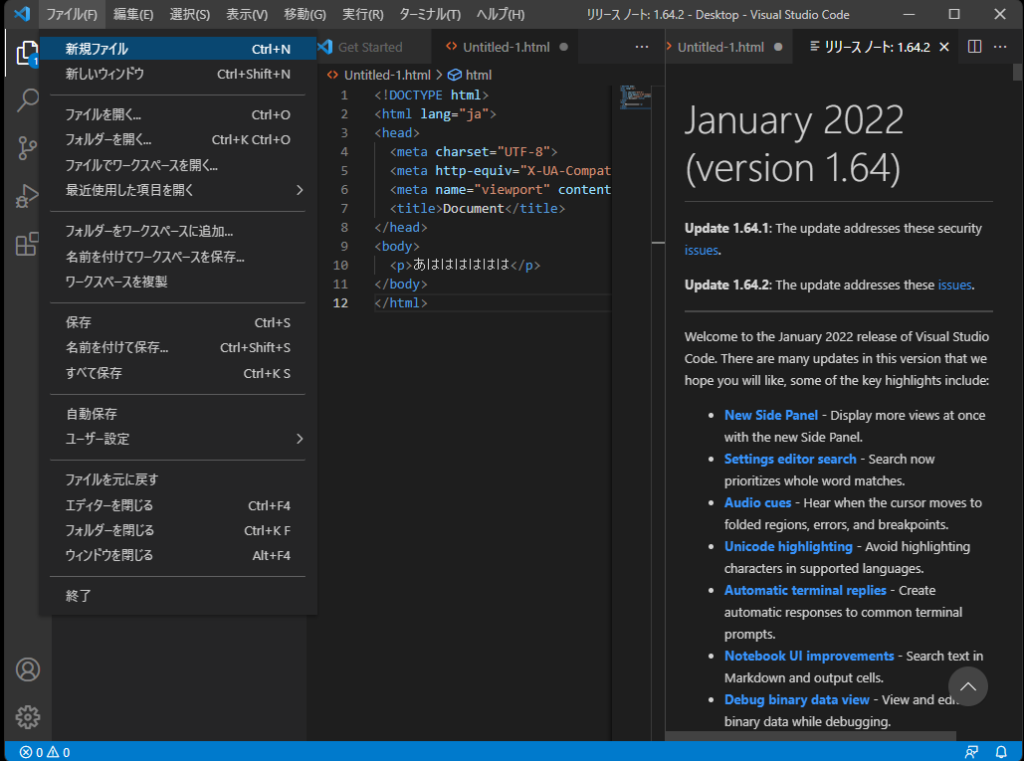
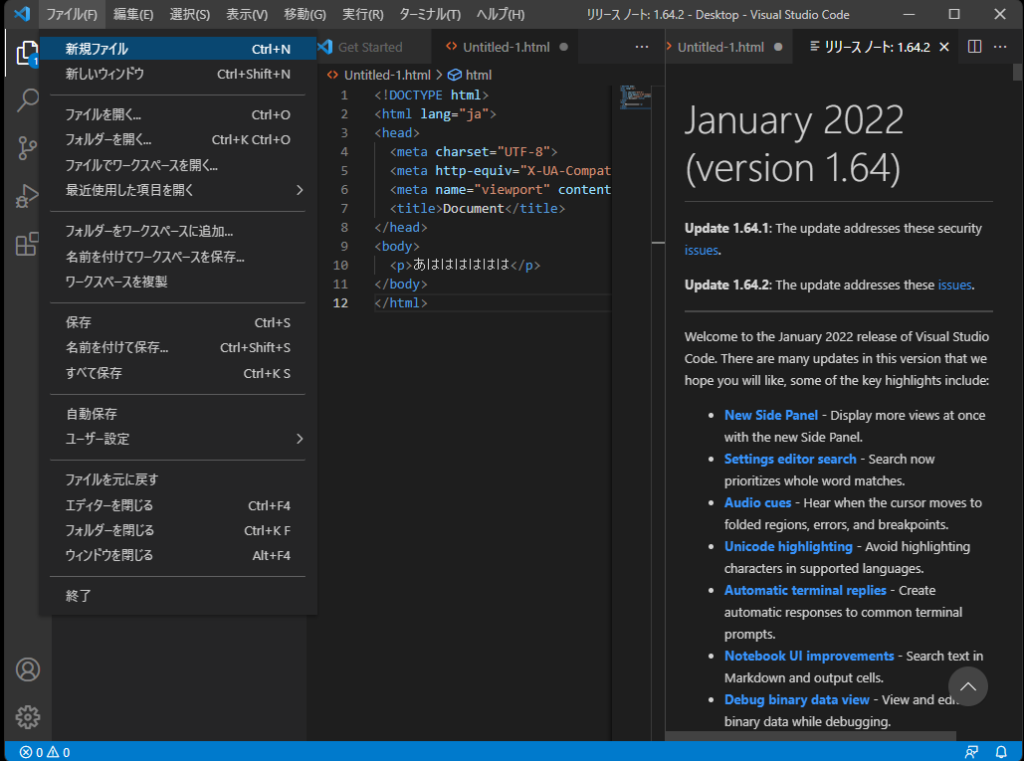
VSCodeでコーディングを始める方法






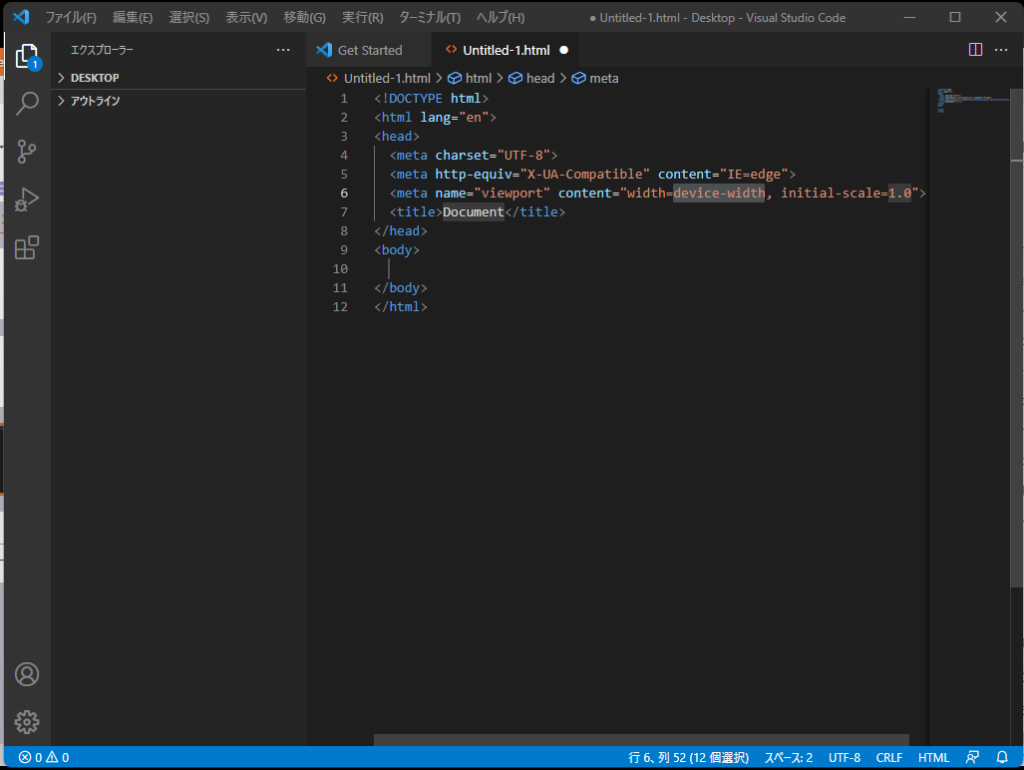
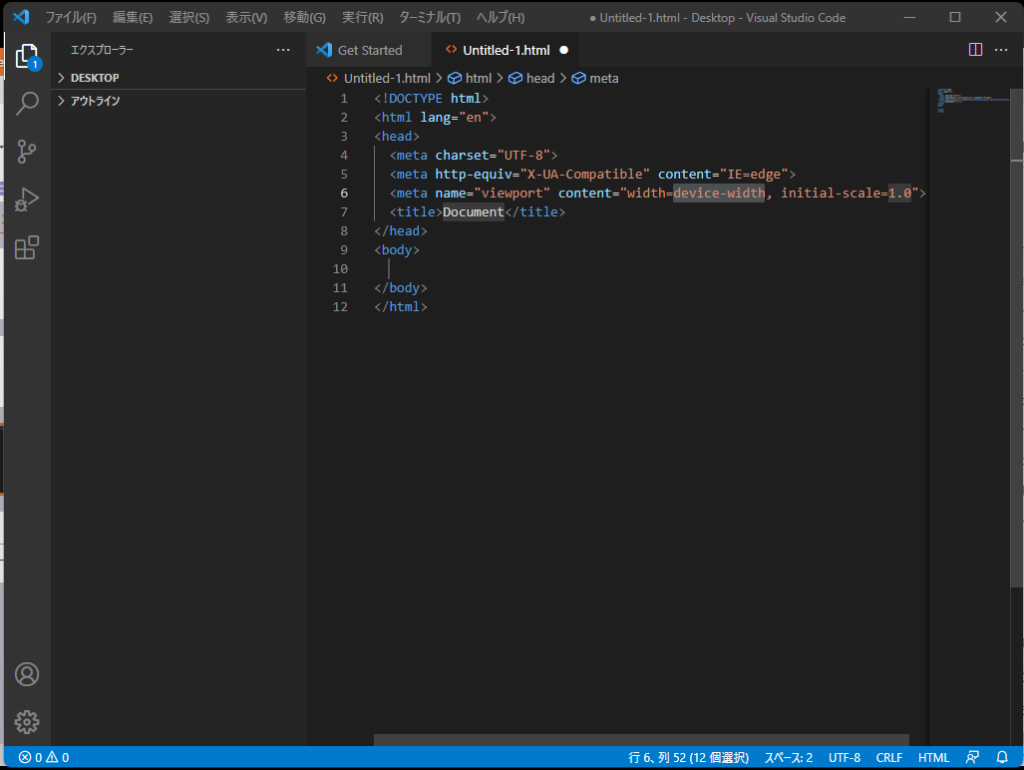
<!DOCTYPE html>このファイルはHTMLで書きまっせ
<html lang=”en“>英語で書きまっせ(これは「en」から「ja」に変更必須)
<head>headタグ。基本的にWebサイト上に表示されない
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
インターネットエクスプローラでこのサイトを見る場合は、最新版で表示してね!と言っている
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
この記載がない場合はスマホ用の「レスポンジブデザイン」が反映されない
<title>Document</title>サイトタイトル。「うんこ」と入力したらうんこのサイトになる
</head>headタグ終了
<body> bodyタグ。基本的にbodyに書かれた内容がWebサイトに表示される。
</body>bodyタグ終了。
</html>HTMLタグ終了。
HTMLの「お作法」が全部出てきます。
以下の赤字にしている部分だけ直しちゃって、スタートしましょう!
STEP3 出力してみよう
<body>
<p>あはははは</p>←追記して保存
</body>
「<body></body>」の中に、文字を示す「<p></p>」を記入し、その間に文字を入力。
デスクトップにこのファイルを拡張子「.html」で「名前を付けて保存」。


僕はchromeを使っているので、以下のようなアイコンで保存されました。


アイコンをダブルクリックすると、ブラウザが立ち上がって、左上に文字が出力されました。


初めて出力された時は
めちゃくちゃ感動した記憶があります。
ちなみに、
Windowsに入っている「メモ帳」で上記のコードを入力して、
「.html」で保存すれば、同じことができますよ!
STEP4 模倣したいサイトを探しに行こう
よし、これで準備完了なので、
真似したいサイトを探しにいきましょう!【もちろん無料で】


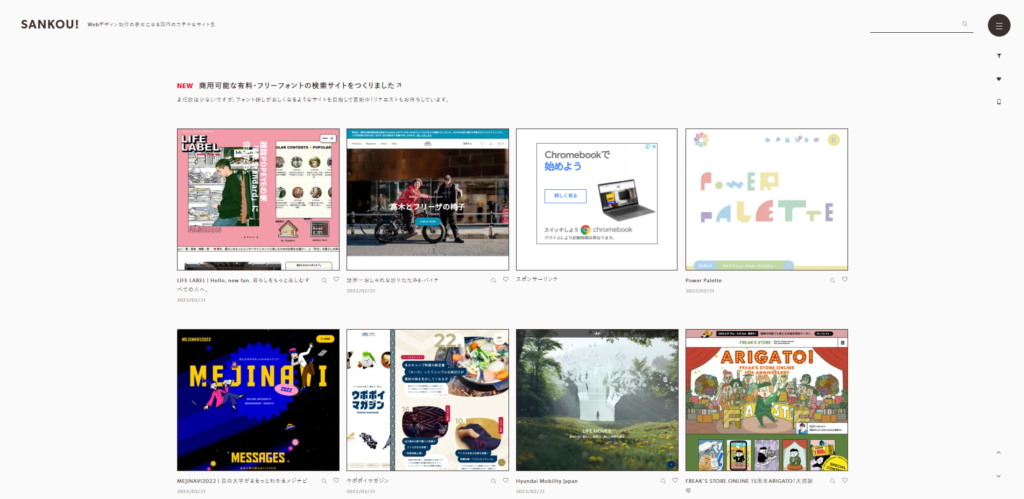
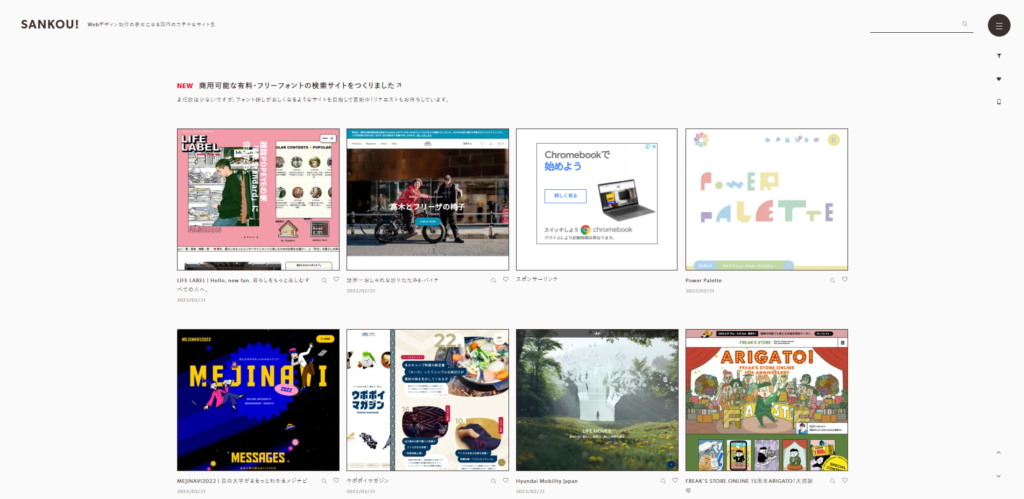
ここめちゃくちゃ参考になります。
洗練されたWebサイトを色々なテーマ「居酒屋、アパレルなど」をまとめていて、同時にトレンドのWebデザインを学べます。
このサイトで
「これオシャレ!作れたらカッコいいな!」
と思えるサイトに出会えたらうれしいです。
見た目が簡単そうなサイトは、HTMLも簡単な可能性が高いので、そういう観点で選んで頂いてもかまいません。
STEP5 Webサイトを模倣する
展開早いよ。早すぎるよ!
と思った方、概要を掴んでからサイトの作成を行いたいと思うのなら、おすすめの無料教材をご紹介しておきますね!
✔ CODEPREP


この勉強サイトは無料なのに、めちゃくちゃ洗練されています。ただ、やはり自分で一から作成する手順を踏まないと覚えずらいと思うので、最初のインプットとして行うくらいであればおすすめします。
僕もこのサイトでHTML37セクションの内、30個くらいはやりましたね。
てことで模倣していきます。
模倣の仕方は以下の記事で解説していますので、ぜひ読んでみてください!
「2. 実際にコードを書いてみよう!」の章で説明しています。


注意点:最初はコードの綺麗さとか関係ない
実際にコーディングをしていくと、
「何でこう書いているの?」
「あ、汎用性を考えてこう書いているんだ。すご。」
という感情が沸き起こってくるものなのですが、最初からコードの綺麗さを気にしては行けません。
どんなプログラムも、走れば全て同じ
まずはこの考えでやっていきましょう。
そうすることで、方の力が抜け、今一番やらなければいけない事(基礎)を体に馴染ませることができます。
まとめ
Webデザイナーって意外と簡単に始められることが分かりましたでしょうか。
独学で勉強し、挫折しないようにするためには、
最初の関門、既存サイトの模倣を学習と同時に行う必要があります。
見た目が簡単そうなサイトはHTMLも簡単な傾向にありますので、達成する喜びを味わうためにも、やり遂げられるサイトの選定をした方が良いでしょう。
今の時代、情報が大量にありますので、分からないことはGoogleで検索しながら上達していきましょう!
てんた




コメント